
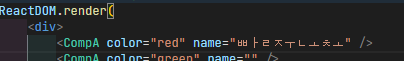
새로 react를 공부하는 중 vscode에서 위와같은 현상이 발견되었다.
한글 입력을 잘 하지 않다보니 이제서야 발견된 현상인데 여러 가이드를 찾아보았지만 모두 내 상황과 맞지 않았다.
1. Font Family 설정
File -> Preferences -> Settings -> Text Editor -> Font -> Font Family 에서 'Droid Sans Fallback' 을 제거한다.
(출처: 우분투 환경에 VScode에 한글 입력시 자음모음 분리 이슈 (velog.io))
시키는대로 해보았다.
vscode를 한글로 적용한 경우 설정창 진입은 '파일 - 기본 설정 - 설정' 순이며, 단축키는 'Ctrl + ,' 이다.
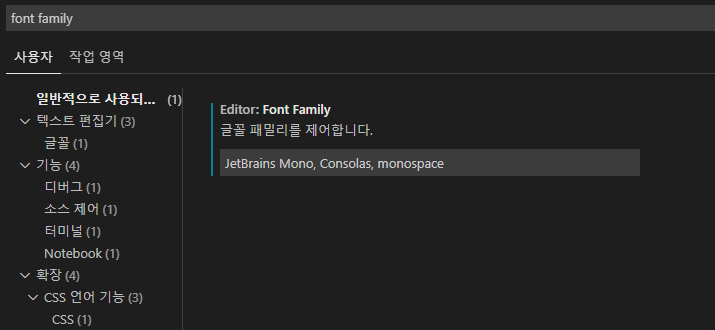
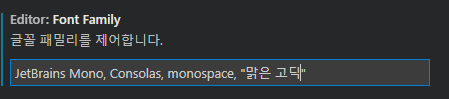
상단 검색창에 'font family를 검색한다.

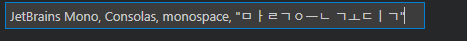
그런데 나는 'Droid Sans Fallback'이라는 폰트가 없었다. 그리고 더욱 기괴한 것은 여기서도 자음 모음이 분리되는 것이었다...!

따라서 1번으로는 해결불가.
2. Microsoft Text Input Application 비활성화
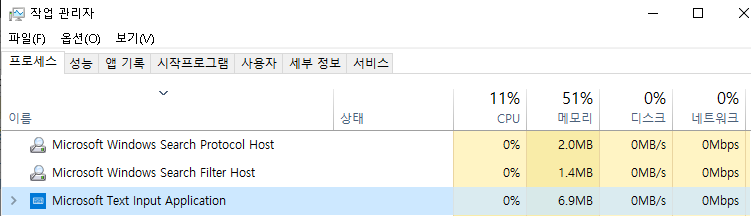
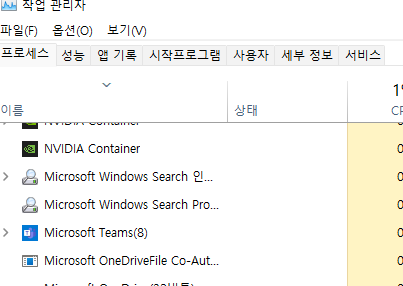
1. 작업관리자 실행.
2. Microsoft Text Input Application 이라고 되어 있는 프로세를 찾아서 우클릭 후 작업끝내기(E) 를 선택해서 종료한다.
(출처 : 한글 입력 시 자음 모음 분리 증상 및 한글입력이 안될때-2 (tistory.com))
Windows + H 키를 누르면 "Microsoft 음성명령 서비스"를 켤 수 있는데 이걸 활성화하는 경우 문제가 발생할 수 있다는 것 (그런게 있다는 걸 처음 알았다).
그런데 작업관리자에 보니 내 pc에는 해당 프로세스가 없었다...

이 방법으로도 해결 불가.
3. 기본 입력기 확인
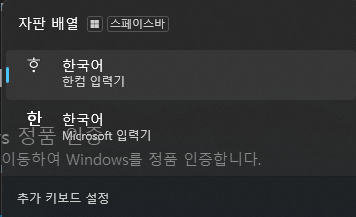
한참을 찾다가 스스로 발견한 문제는 바로 입력기에 있었다.
한컴오피스를 설치한 뒤 자동으로 설치된 '한컴 입력기'를 사용하는 경우 문제가 발생했던 것이다...!

Microsoft 입력기로 바꾸어서 vscode에서 다시 입력해보니 아주 잘 동작한다.

그럼 이제 한컴입력기를 지워주자.
3.1 한컴입력기 삭제하기
3.1.1 추가키보드 설정

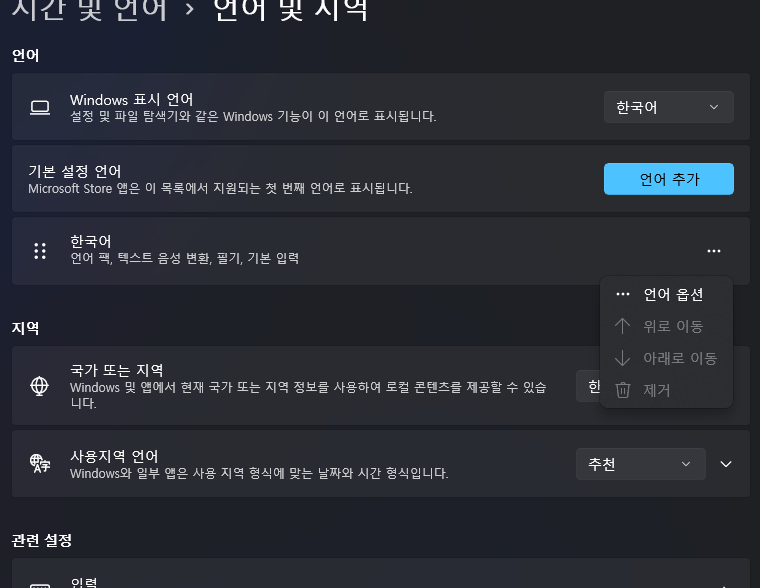
3.1.2 언어 - 한국어 - 오른쪽 ... - 언어 옵션

3.1.3 키보드 - 한컴 입력기 - 오른쪽 ... - 제거

편-안.
'etc.' 카테고리의 다른 글
| [IntelliJ] 아이콘 플러그인 - Atom Material Icons (4) | 2020.11.18 |
|---|---|
| [UTF-8] 크롬에서 인코딩 깨질 때 (1) | 2017.10.10 |
| [VMware] 가상머신 복사하기 (1) | 2017.09.22 |