"[Spring] IntelliJ에서 Spring 개발하기 - quick start"(이하 인스개) 글을 작성한 뒤 벌써 많은 시간이 지났다. 그동안 많은 일이 있었지만... 나의 경험으로는 '인스개'처럼 spring framework를 사용하여 bean을 포함한 각종 구성설정을 xml로 직접 정의하는 일은 적어졌고 대신 초기 설정이 좀 더 간편한 spring boot를 사용하는 경우가 많아졌다. spring은 여전히 국내에서 인기가 많고 공부할 점이 참 많은 기술이기에, 프로젝트와 사내 제품 개발 경험을 바탕으로 계속해서 spring boot 기반 토이 프로젝트를 진행하며 조금씩 글을 써보려고 한다.
그런데 현재 내 블로그의 가장 많은 유입을 유발하는 글이 spring framework 5 기준으로 작성한 '인스개'이기에 그 영향력을 좌시할 수 없어 spring boot로 초기 프로젝트 설정하는 부분을 건너뛰고 진행하기에는 좀 꺼림칙해서 새로 글을 작성한다.
어디까지나 '개인적인 공부' 목적이 우선인 글이니 여전히 잘못된 정보가 있을 수 있음을 먼저 독자분들께 양해를 구한다.
1. Proejct 생성
IntelliJ 프로젝트 생성 창을 연다. (File - New - Project...)
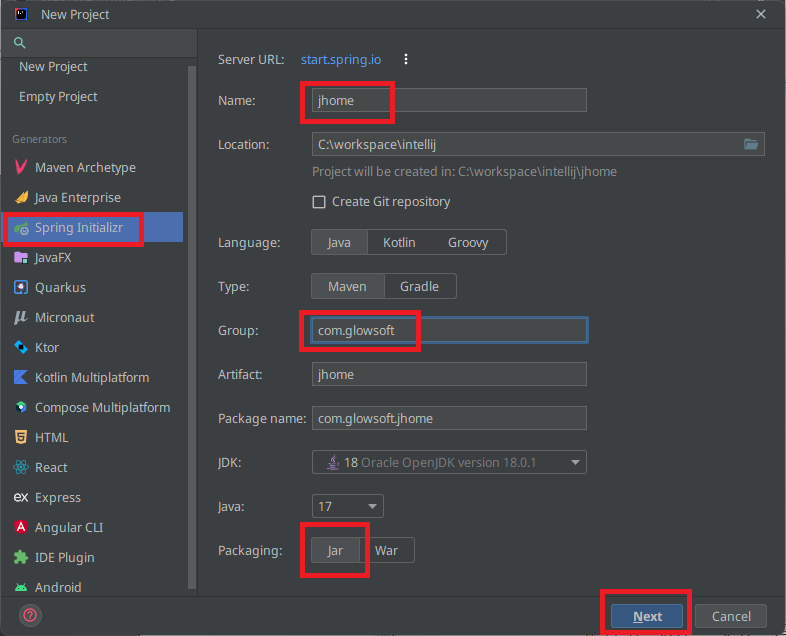
아래 그림과 같이 좌측에서 'Spring Initializr'를 선택하고 프로젝트 정보를 입력한다.
Packaging은 Jar를 선택해준다.

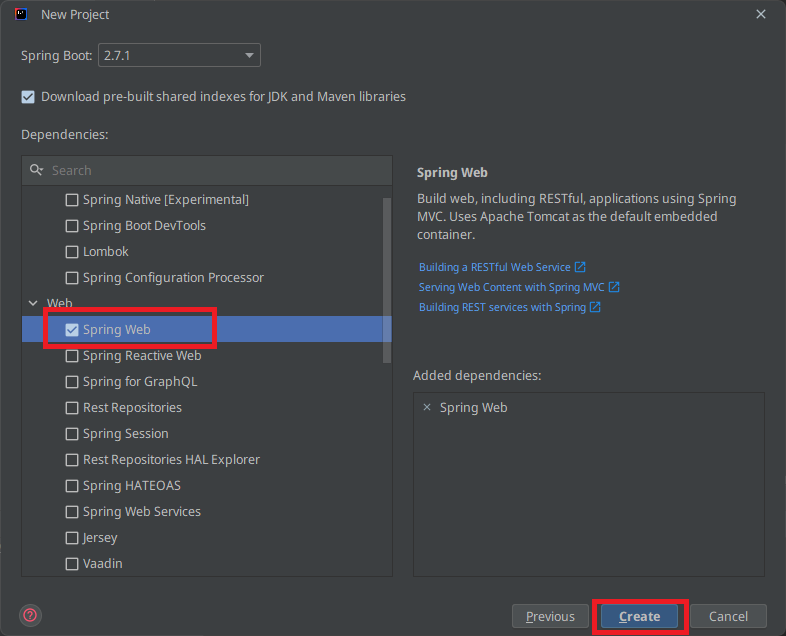
Spring boot의 핵심인 dependency 선택을 하는 창이다. 과거 Spring framework에서는 각각의 dependency들의 호환되는 버전을 일일이 맞추어 주어야 했고, 때문에 하나의 버전을 올리고자 하면 다른 dependeny에 까지 영향을 미쳐 version관리에 어려움이 많았다. 하지만, 이제 starter가 대부분의 dependency를 관리해주기 때문에 이러한 걱정을 많이 덜게 되었다.

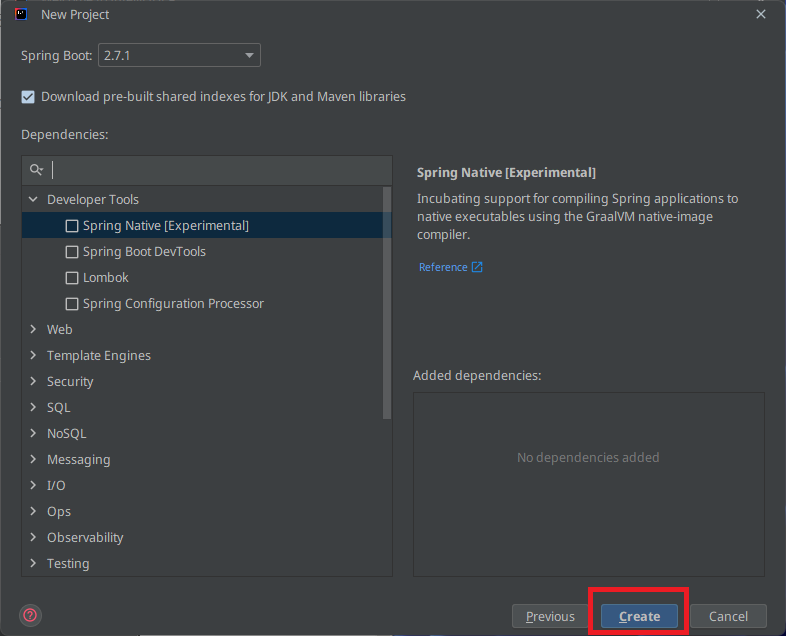
만약 직접 설정하는 방법도 알고 싶다면 아래와 같이 아무 체크도 하지 않고 Create를 누른다.

그럼 이제 프로젝트가 생성되었다.

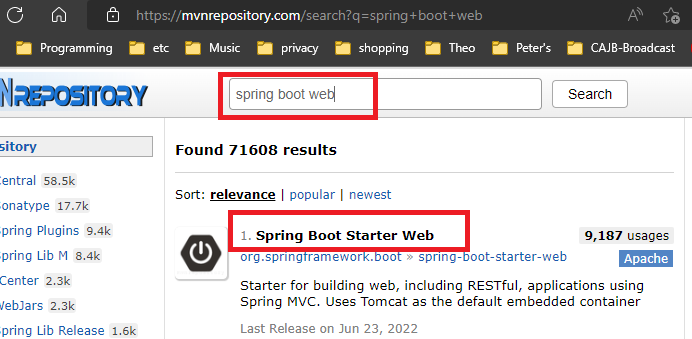
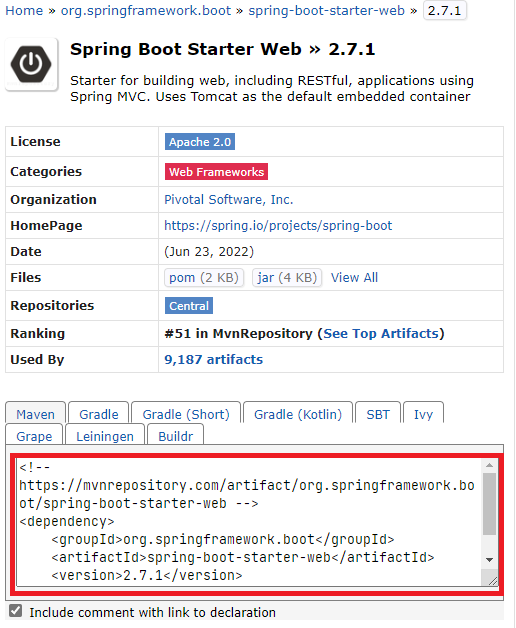
dependency를 설정하지 않았다면 직접 가지러 가보자. Maven repository 사이트로 가서 spring boot web을 검색한다.

아래 xml 코드를 복사한다(텍스트를 클릭만 해도 복사된다).

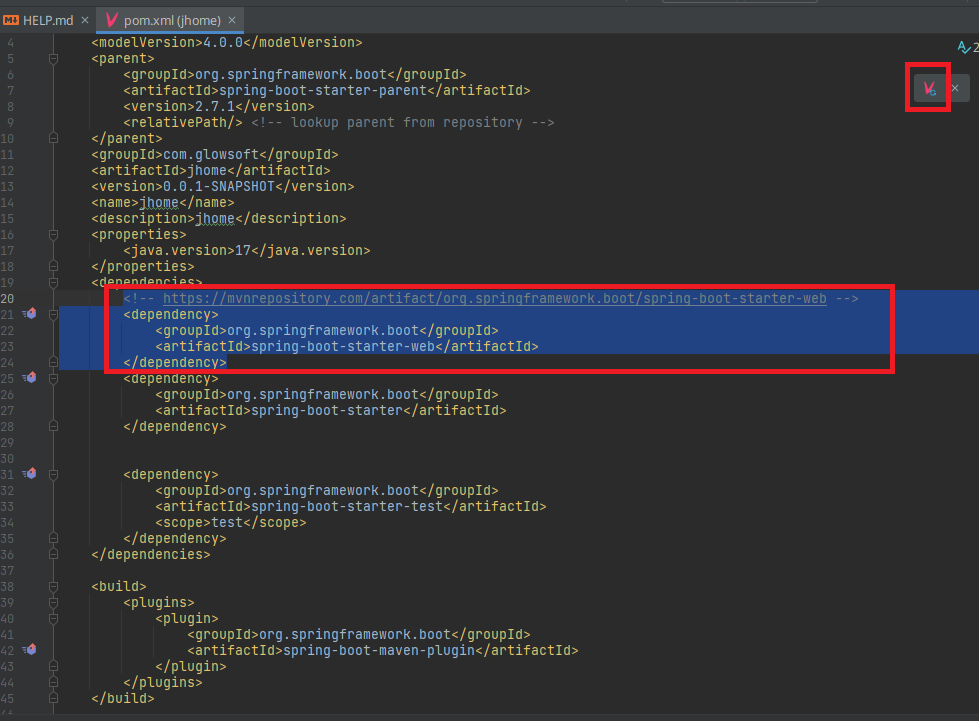
pom.xml에서 적절한 위치에 추가해준다. 여기서 spring-boot-starter-web 아래 version tag는 spring boot가 알아서 찾기 때문에 삭제해주어도 된다.

이렇게 하면 project 생성시 web을 체크한 것과 동일하게 된 것이다.
2. 정적 파일 추가
이제 정적파일을 추가해보자.
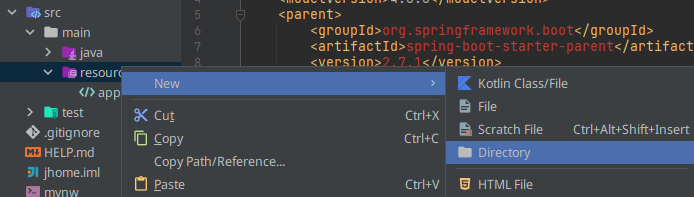
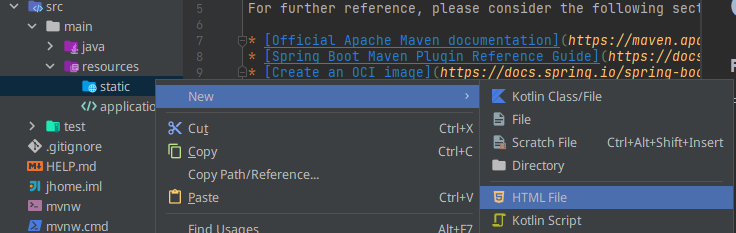
Spring framework 5에서는 servlet 설정 xml에서 view resolver를 bean으로 정의한 뒤 해당 path에 html (또는 jsp) 파일을 넣어주어야 했는데 spring boot는 기본적으로 src/main/resources/static 아래를 default viewresolver가 바라보고 있다. 개발자는 그냥 static 폴더 아래에 정적 파일을 넣어주기만 하면 된다. 이렇게 기본설정이 잘 되어있기 때문에 개발자가 초기 설정해야 하는 부분이 많이 줄어든 것이다. static 폴더를 생성해주자.


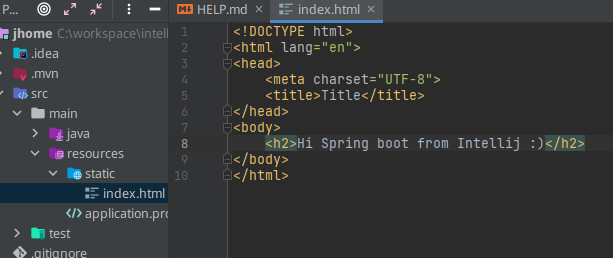
html 파일의 이름은 국룰 index.html로 설정하고 다음과 같이 코드를 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>Hi Spring boot from Intellij :)</h2>
</body>
</html>
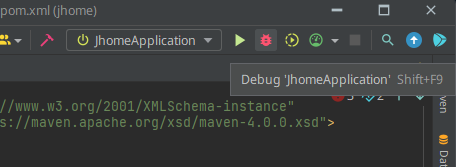
IntelliJ 창 우상단에 벌레모양(아 그러고 보니 나의 경우 Atom Material Icon을 적용해서 벌레모양이다. 여기 참고.) Debug 버튼을 클릭하여 spring boot jar를 실행하자.

spring boot는 경량화된 내장 톰캣(tomcat-embed)를 사용하기 때문에 spring framework에서처럼 별도의 tomcat을 설치하고 path를 잡을 필요가 없다. 물론 이것도 모두 외부 별도 tomcat에 밀어넣도록 설정할 수 있다.
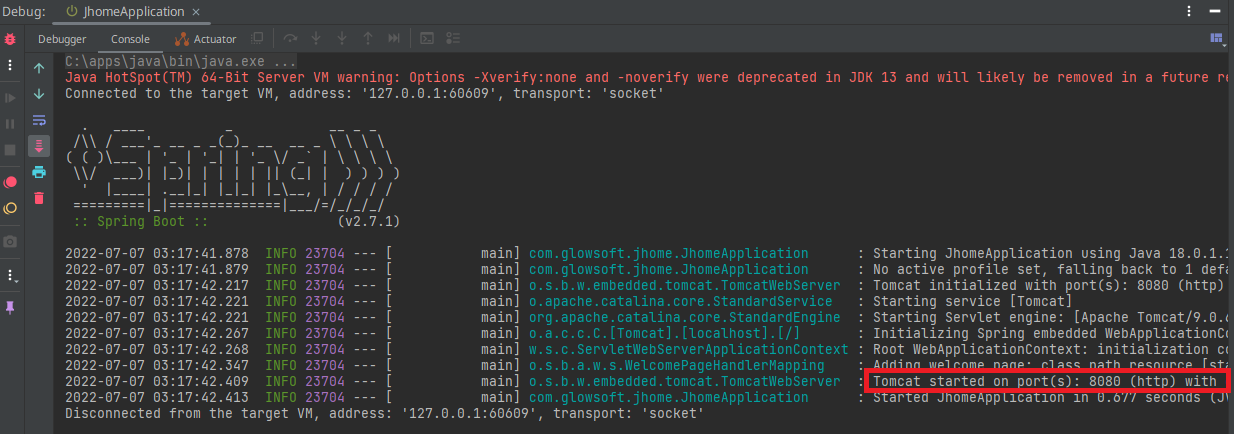
이렇게 실행하면 아래와 같이 debug 창에 로그가 남는다.

로그를 잘 보면 tomcat서버가 8080포트를 연 것으로 보인다.
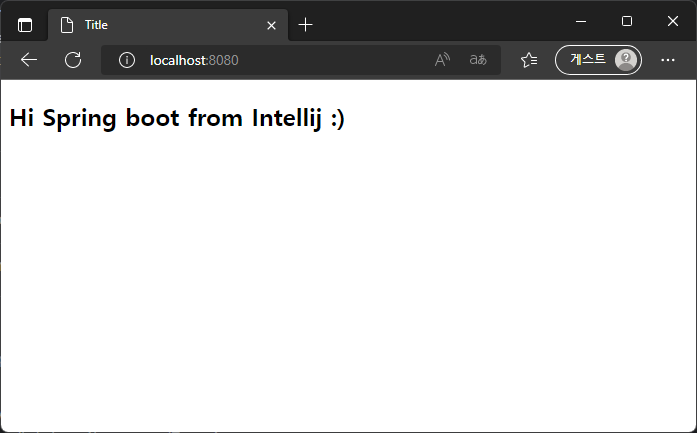
브라우저 주소창에 localhost:8080을 입력하고 접속해보면 다음과 같이 잘 접속됨을 확인할 수 있다.

3. 기본 MVC 구현
이제 Spring MVC를 이용하여 백엔드 코드를 작성을 시작해보자.
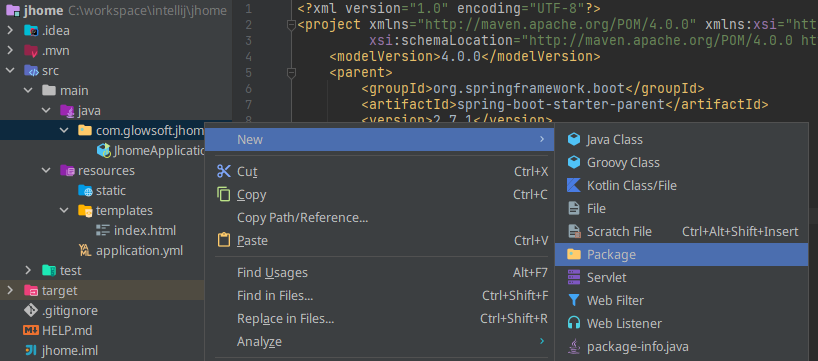
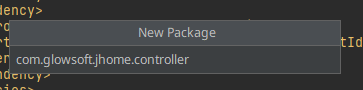
먼저 controller 클래스들을 위한 패키지를 생성해준다.


그리고 controller 패키지 아래 HomeController.java 파일을 생성하고 다음과 같이 작성한다.
package com.glowsoft.jhome.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("data", "this is data.");
return "index";
}
}
이제 view를 추가하자. 다음에 또 설명하겠지만 Spring Framework에서 view를 작성할 때는 jsp 문법을 사용했지만 Spring boot는 Server-side template engine으로 Thymeleaf를 권장하고 있어 html 파일에 thymeleaf 문법을 적용하여 작성한다.
앞서 src/main/resources/static 아래에 추가한 index.html은 말 그대로 정적파일이므로 변하지 않는 반면, Thymeleaf가 읽어들이는 html은 서버측에서 동적으로 조합하여 최종적으로 html로 생성하여 클라이언트에 보내게 된다. 확장자는 .html이지만 서버측에서 작동하는 코드라고 볼 수 있다. 이처럼 사용자에게 보여줄 웹페이지를 서버측에서 조합하고 처리하는 것을 Server Side Rendering(SSR)이라고 한다.
그럼 반대로 Client Side Rendering (CSR)도 있나? 물론 있다. 이에 대해서는 많은 글들이 있으니 참고하기 바란다.
view를 추가하기 위해 thymeleaf 엔진을 dependency에 추가해야 한다. pom.xml에서 아래 dependency를 추가해준다.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>nz.net.ultraq.thymeleaf</groupId>
<artifactId>thymeleaf-layout-dialect</artifactId>
<version>3.1.0</version>
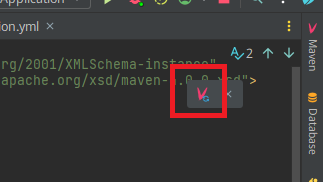
</dependency>추가 후 intellij 창 우상단에

이 버튼을 누르거나 Ctrl + Shift + o 를 누르면 maven dependency의 변경사항을 반영할 수 있다.
그리고 src/resources/templates 폴더 생성후 앞서 작성한 html을 여기에 이동시켜주고 아래와 같이 수정한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hi Spring boot from Intellij :)</h1>
<h2>[[${data}]]</h2>
</body>
</html>
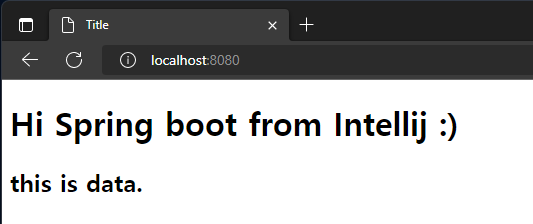
Application을 재시작하고 웹브라우저로 localhost:8080을 재접속해서 다음과 같은 화면을 확인할 수 있다면 성공.

여기서 index.html의 [[${data}]] 부분이 'this is data.' 라는 텍스트로 바뀌었는데 이는 Controller의 model.addAttribute("data", "this is data."); 코드에서 넣어준 value 값이 rendering 된 것이다.
Ref.
Spring 과 Spring Boot 차이 (velog.io)
Spring 과 Spring Boot 차이
스프링 프레임워크(Spring Framework)는 자바 플랫폼을 위한 오픈소스 애플리케이션 프레임워크로서 간단히 스프링(Spring)이라고도 불린다. 동적인 웹 사이트를 개발하기 위한 여러 가지 서비스를 제
velog.io
Server Side Rendering | Cracking Vue.js (joshua1988.github.io)
Server Side Rendering | Cracking Vue.js
서버 사이드 렌더링이란? 서버 사이드 렌더링이란 서버에서 페이지를 그려 클라이언트(브라우저)로 보낸 후 화면에 표시하는 기법을 의미합니다. 뷰 싱글 페이지 애플리케이션을 서버 사이드
joshua1988.github.io
'Web Programming > Spring' 카테고리의 다른 글
| [Spring] Cannot resolve MVC view 'index' (1) | 2022.07.07 |
|---|---|
| [IntelliJ] Project 'org.springframework.boot:spring-boot-starter-parent:x.x.x' not found (0) | 2022.07.07 |
| [Spring] IntelliJ에서 Spring 개발하기 - quick start (5) | 2020.11.18 |


